
更新日:2023/1/11
Dreamweaverの設定方法
Dreamweaverの設定方法をご案内いたします。
こちらのマニュアルでは以下の環境にて設定を確認しております。
・Dreamweaver 21.2 + Windows10 Pro (2022年3月)
※以前のバージョンに設定方法は以下のユーザーサポートページをご確認ください。
・Dreamweaver 9.0 + WindowsXP Professional Varsion2002 ServicePack3
Dreamweaver とは
iDreamweaver とは、Adobe社が作成し提供している 有料のWebデザインソフトウェア です。
HTMLやCSS、JavaScriptなどをサポートしており、Webサイトの作成からWebサーバーへのアップロードまで
一括で作業が可能です。
月額使用料・インストール方法は以下の公式サイトに記載がございますのでご確認ください。
■Adobe Dreamweaver : https://www.adobe.com/jp/products/dreamweaver.html
■Dreamweaver のダウンロードとインストールの方法 : https://helpx.adobe.com/jp/dreamweaver/get-started.html
●サーバー接続方法
1.設定画面を表示します。
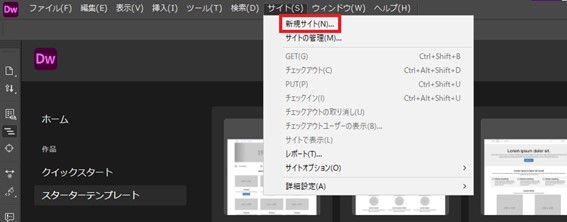
Dreamweaverを起動し、画面上部のタブから 「サイト(S) > 新規サイト(N)」 をクリックしてください。

2.設定情報を入力します。
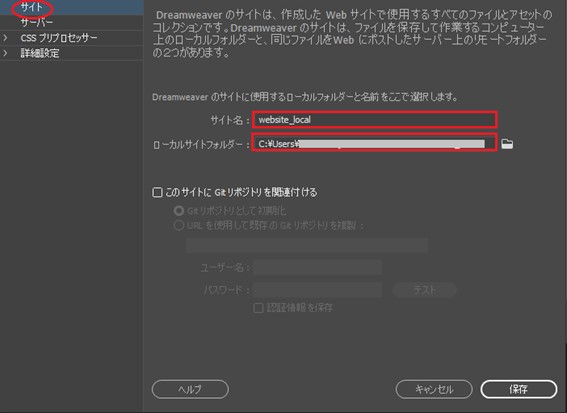
●ローカル環境(お客様PC)の参照先設定
はじめにローカル環境(お客様のPC)のどこにWebサイトのデータ(編集用)を保存するかを設定します。
表示された小ウィンドウで以下の情報を入力してください。
| サイト名 | 任意のもの(DreamWeaverで接続する際に表示されるので どこのサイトに接続するか等、分かりやすいものを設定してください。) |
| ローカルサイトフォルダー | Webサイトのデータ(編集用)を保存するディレクトリの設定です。 ディレクトリのパスを入力いただくか、右端の「ファイルのマーク」をクリックし、 ディレクトリを選択してください。 |

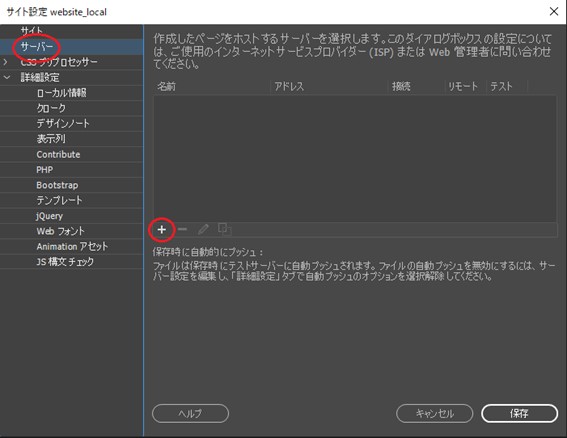
●接続先サーバー設定
接続先のサーバー設定をします。
左の欄の「サーバー」をクリックしてください。
表示された画面の「+」をクリックします。

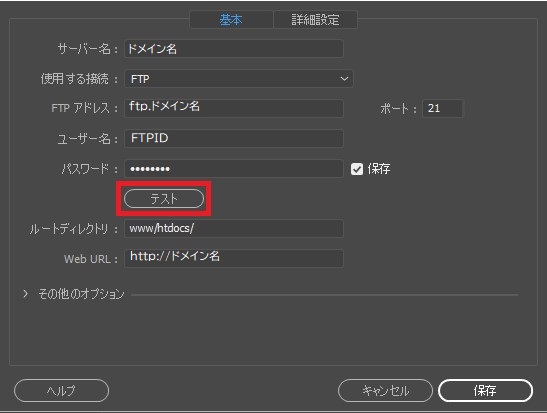
接続先サーバーの設定画面が表示されます。
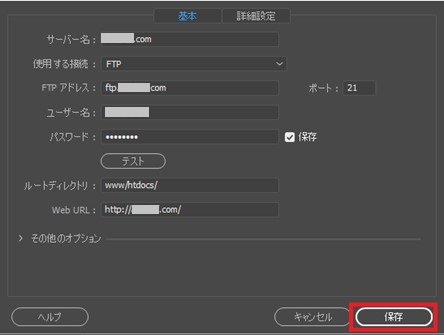
設定情報をご入力いただき、入力が完了したら [ テスト ] をクリックしてください。
| サーバー名 | 任意のもの(DreamWeaverで接続する際に表示されるので どこのサイトに接続するか等、分かりやすいものを設定してください。) |
| 使用する接続 | FTP を選択してください。 |
| FTPアドレス | 設定完了メールに記載した『FTP SERVER』を入力してください。 (例: ftp.example.com) |
| ユーザー名 | 設定完了メールに記載した『FTP ID』を入力してください。 (例:z0000000) |
| パスワード | 設定完了メールに記載した『FTP PASSWORD』を入力してください。 |
| ルートディレクトリ | www/htdocs とご入力ください。 ※この項目を設定されませんとトップディレクトリ(/)が表示されます。 Webサイトのファイルなどを置く、公開ディレクトリは www/htdocs 以下となりますので、 接続時に毎回ディレクトリの移動が必要となるかと思われます。 |
| Web URL | http://ドメイン名 をご入力ください。(例:http://example.com) ※独自SSLオプションをご契約されている場合、httpsでの設定も可能です。 |

サーバーへの接続ができれば、以下のような画面が表示されます。
[ OK ] をクリックし、閉じてください。
※エラーが発生した場合には、設定画面での入力情報に誤りが無いかご確認ください。

再度設定画面が表示されたら [ 保存 ] をクリックしてください。

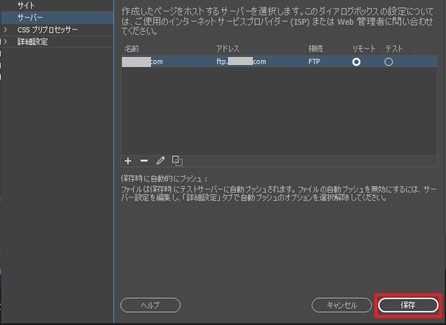
接続先サーバーが登録された画面が表示されます。
この画面でも [ 保存 ] をクリックしてください。これでサーバーへの接続設定は完了です。

Dreamweaverの操作方法はAdobe社の公式サイトでチュートリアルが提供されていたり、
書籍なども複数出版されておりますので、お客様のほうで適宜ご確認いただければと存じます。
■Dreamweaver チュートリアル
https://helpx.adobe.com/jp/dreamweaver/tutorials.html