
更新日:2024/4/24
a-blog の導入方法
a-blog cms Ver.3.1.x (2024年4月現在の最新バージョン)のインストール方法や設定についてご案内致します。
a-blog cmsは日本製のローコード開発が可能なCMSです。
Webサイトに必要な機能をデフォルトで備えており、ローコード開発でコストを抑えながら理想の形を実現できます。(a-blog公式サイトより)
※a-blogは本番環境で運用するためにはライセンスが必要になります。
費用等の詳細は a-blog公式サイト(https://www.a-blogcms.jp/) をご確認ください。
■動作環境 (参照:https://developer.a-blogcms.jp/document/requirements.html)
- PHP7.3~8.3.x
- MySQL5.0.0以上 または MariaDB
【注意事項】
php関数で「exec」を有効にする必要があります。(弊社サーバーではデフォルトでは無効)
exec関数を有効にすると外部プログラムの実行が可能になるため、設定を行う際はその点をご理解いただき、
お客様の責任で設定いただきますようお願いいたします。
この設定は2024年4月24日現在、Windows 10 + Filezilla にてインストール作業ができることを確認しています。
※バージョンによっては表示が異なる場合もございます。 適宜読み替えていただきますよう、お願い申し上げます。
○PHPおよびMySQLの確認と設定
1.Site ManagerにてPHPのバージョンを確認および設定します。
a-blog cmsのインストールを行う前に、弊社ホスティングサーバーのPHP設定を行います。
2024年4月現在、弊社ホスティングサーバーにて設定できるのはPHPバージョン7.4までとなっておりますので、
【PHP 7.4】 で設定をお願いいたします。
PHPの設定方法は以下ユーザーサポートページをご参照下さい。
■PHPのバージョン設定方法(確認方法) : http://www.futurism.ws/server/support/manual/startup/php/91php.html
画像のように設定反映時刻が赤字で表示されましたら、PHPの設定変更は終了しました。
反映されるまでしばらくお待ちください。

2.Site Managerにてデータベース(MariaDB)を確認・設定します。
PHPに続きまして、a-blog cmsのインストールを行う前に、データベース(MariaDB10.6)の設定を行います。
※現在、弊社サーバーで使用可能なデータベースで一番新しいものは「MariaDB10.6」となっておりますので、
「MariaDB10.6」の使用を推奨いたします。
データベースの設定方法は以下ユーザーサポートページをご参照下さい。
■MySQL・MariaDBの設定方法(確認方法) : http://www.futurism.ws/server/support/manual/startup/mysql/90MySQL.html
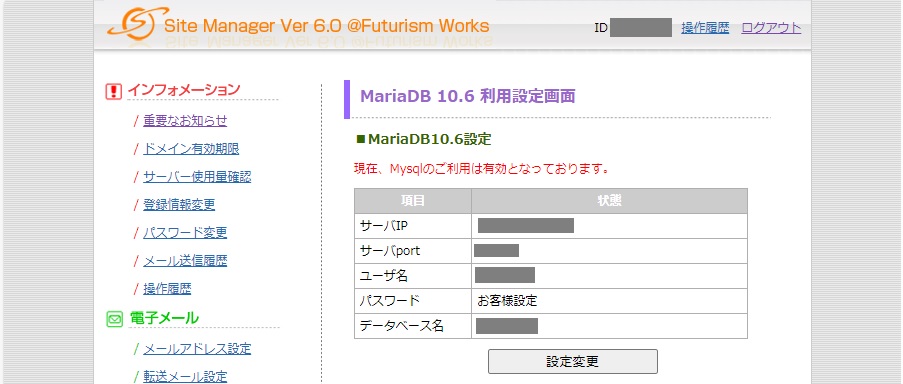
反映後に、もう一度SiteManagerの左側メニューにて、[MariaDB10.6 設定] をクリックします。
利用設定画面が表示されます。
画像のように、MariaDB10.6 の設定内容を確認できます。
この内容は、後ほど使用するので控えておいて下さい。
(「○a-blog cmsのインストール 2.データベースの情報を入力します。」にて使用します。)

○サーバーへのファイルアップロード
以下のインストール手順はa-blog cms公式サイトで公開されている手順でご案内しております。
■a-blog cms Ver.3.1.xインストール方法:https://developer.a-blogcms.jp/document/install/how2install.html
1.a-blog cmsをダウンロードします。
a-blog cmsのインストールに必要なファイルをダウンロードします。
以下のa-blog cms公式サイト ダウンロードページ にて、中央あたりにある[ダウンロード]ボタンをクリックすると、
ダウンロードが開始されます。
a-blog cms公式サイト : https://developer.a-blogcms.jp/download/
「acms3.1.x.zip」(ファイル名はバージョンによって異なります)という圧縮データがご使用のパソコンへダウンロードされます。
(データ保存先はパソコンにより異なります。)
この圧縮データを解凍すると、「ablogcms」[omake」というフォルダが作成されます。
2.「ablogcms」をサーバー上にアップロードします。
1.で作成した「ablogcms」フォルダ内のデータをお客様のWebサーバー上の「/www/htdocs」という場所へアップロードします。
このマニュアルでは、データをアップロードするためのFTPソフトとして「Filezilla3.66.5(Windows版)」を使用しています。
FileZillaのサーバ接続方法については、下記のURLよりマニュアルを ご参照ください。
Windows版:http://www.futurism.ws/server/support/man_sta_ftp_filezillawin.html
Mac版:http://www.futurism.ws/server/support/man_sta_ftp_filezillamac.html
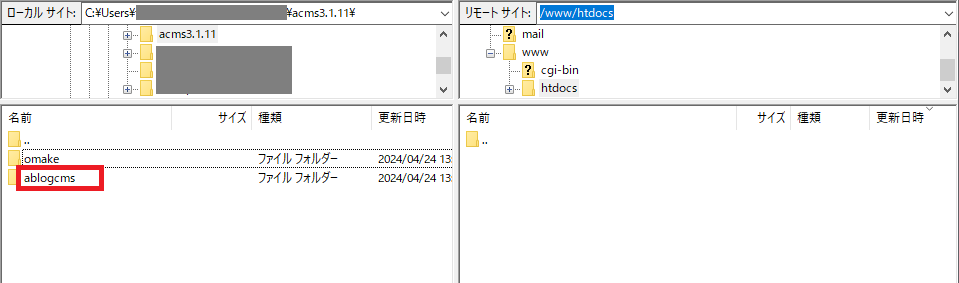
左側のローカルサイトには、「ablogcms」フォルダが見えるように表示させます。
右側のリモートサイトでは、「/www/htdocs」(wwwフォルダの中のhtdocsフォルダの中身)を表示させます。

※テストアカウントでの設定画面の画像のため、関係のない情報の表示を消している部分がございます。
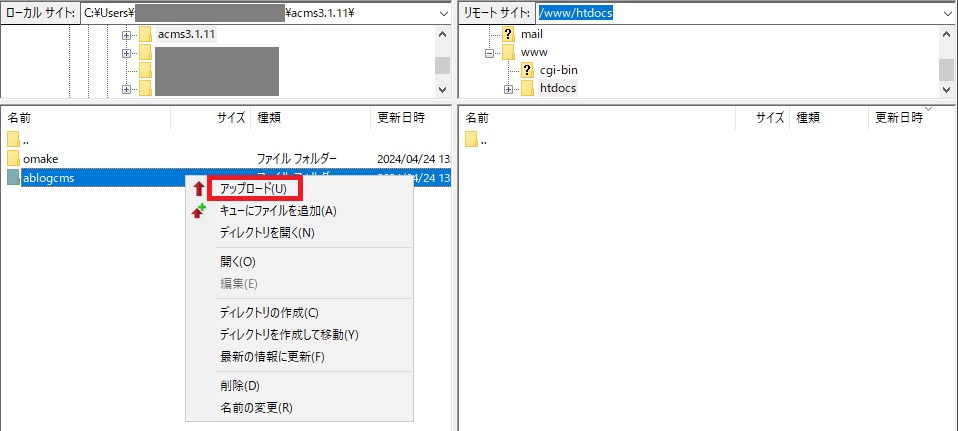
「ablogcms」フォルダを右クリック(macでは副ボタンクリック)して「アップロード」を選択します。

正常にアップロードされますと、右側のリモートサイトのファイルリストに「ablogcms」フォルダが表示されます。
アップロードされたディレクトリ名が、a-blog cmsをインストールするためのURLの一部となりますので、
必要があれば任意のものに変更してください。
今回の例では、「http://お客様ドメイン名/ablogcms/」にアクセスすると、a-blog cmsに接続できます。
※例えばお客様のドメイン名が「xxxxx.fiw-web.net」である場合、a-blog cmsに接続するには「http://xxxxx.fiw-web.net/ablogcms/」となります。
「http://xxxxx.fiw-web.net」でa-blog cmsのサイトにアクセスさせたい場合は「ablogcms」のファイルの中身をそのまま
「/www/htdocs」以下にアップロードいただければと存じます。
3.特定のファイルのファイル名を変更します。
アップロードしたファイルの中にある、以下の「htaccess.txt」ファイルを「.htaccess」というファイル名に変更します。
- htaccess.txt
- archives/htaccess.txt
- archives_rev/htaccess.txt
- media/htaccess.txt
- cache/htaccess.txt
- private/htaccess.txt
- themes/htaccess.txt
また、htaccess.txtの他に以下の3つのファイルも同様にファイル名の前にドットをつけ、.txtを消して下さい。
- editorconfig.txt
- env.txt
- gitignore.txt
○a-blog cmsのインストール
1.アップロードしたa-blog cmsにアクセスします。
お好きなブラウザにて、アドレスバーに「http://お客様ドメイン名/アップロードした「ablogcms」フォルダの名前/」と入力し、アクセスします。
このマニュアルでは、「http://お客様ドメイン名/ablogcms/」にアクセスいたしました。
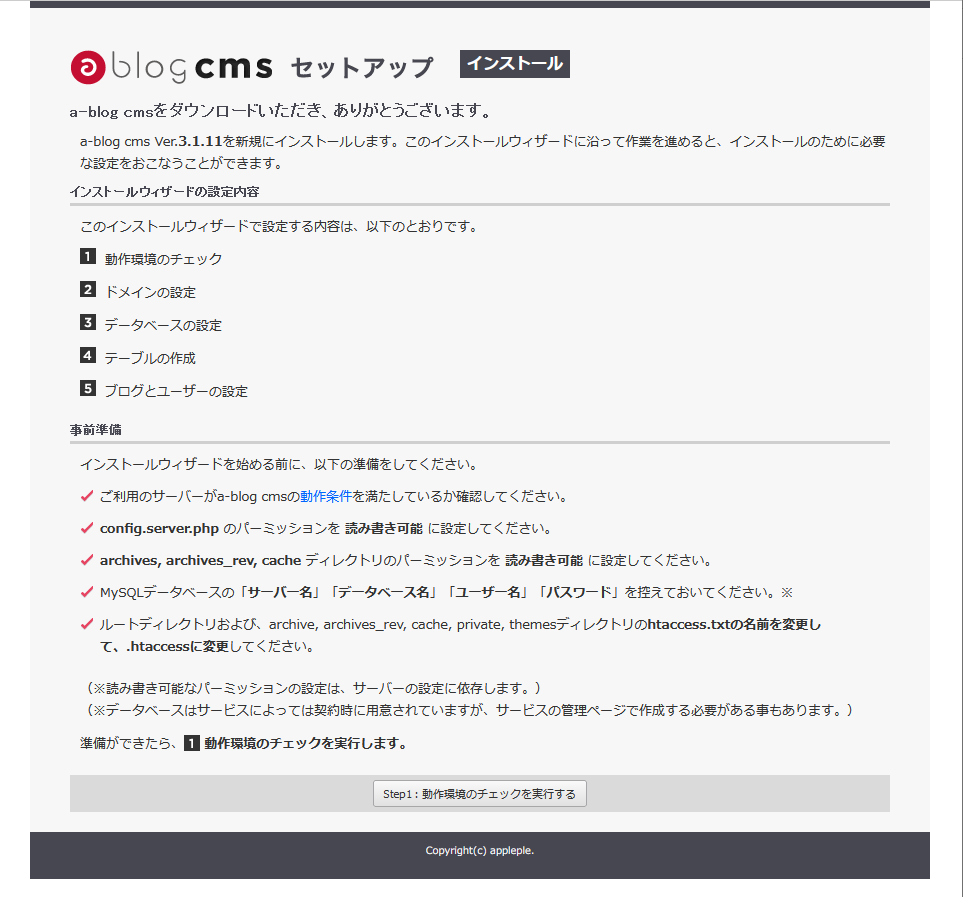
画像のような、a-blog cmsをインストールする際の注意画面が表示されます。
[同意してインストールを続ける]をクリックします。

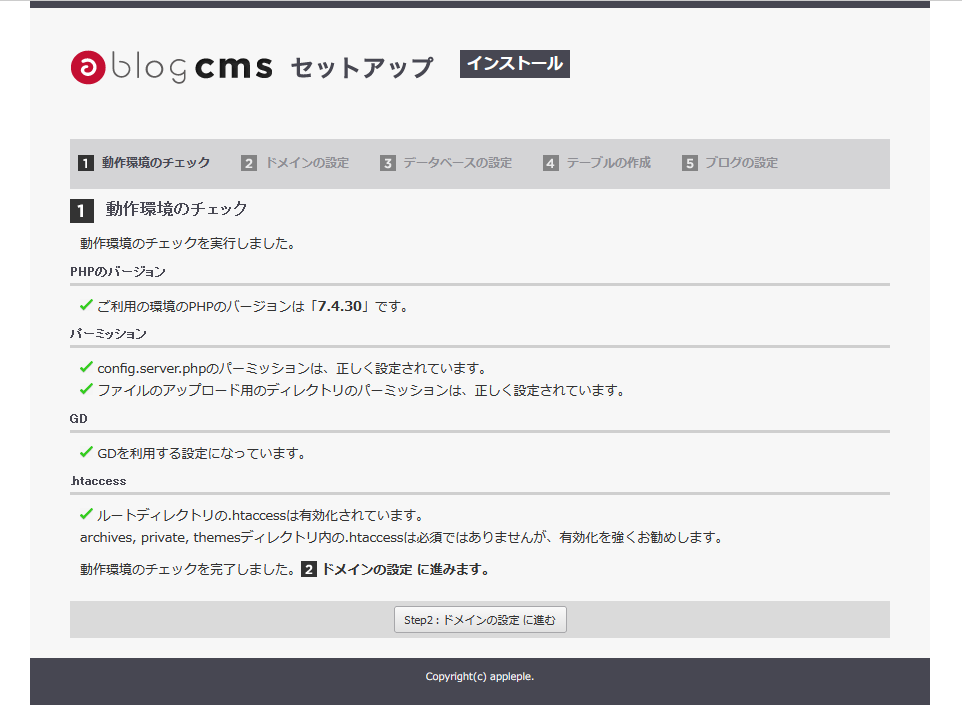
次に表示された画面は[Step1:動作環境のチェックを実行する]をクリックします。

特に問題が発生してないようでしたら、[Step2:ドメインの設定に進む]をクリックします。

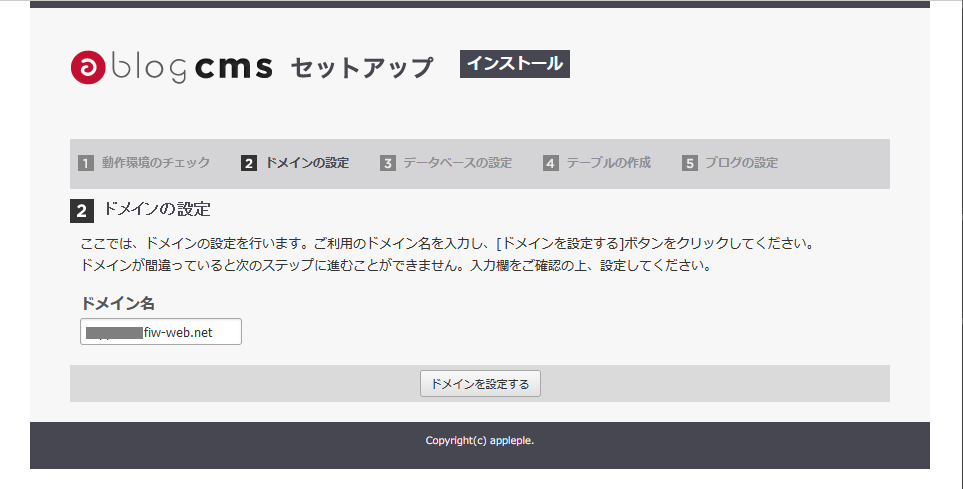
2.ドメイン名を入力します。
ドメイン名を入力し、[ドメインを設定する]ボタンをクリックします。

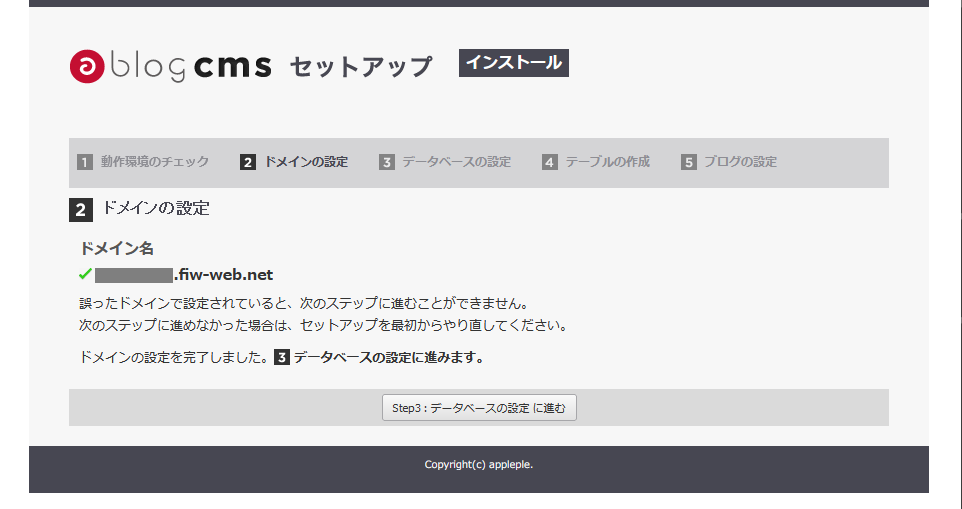
ドメイン名の設定完了画面が表示されます。
[Step3:データベースの設定に進む]をクリックします。

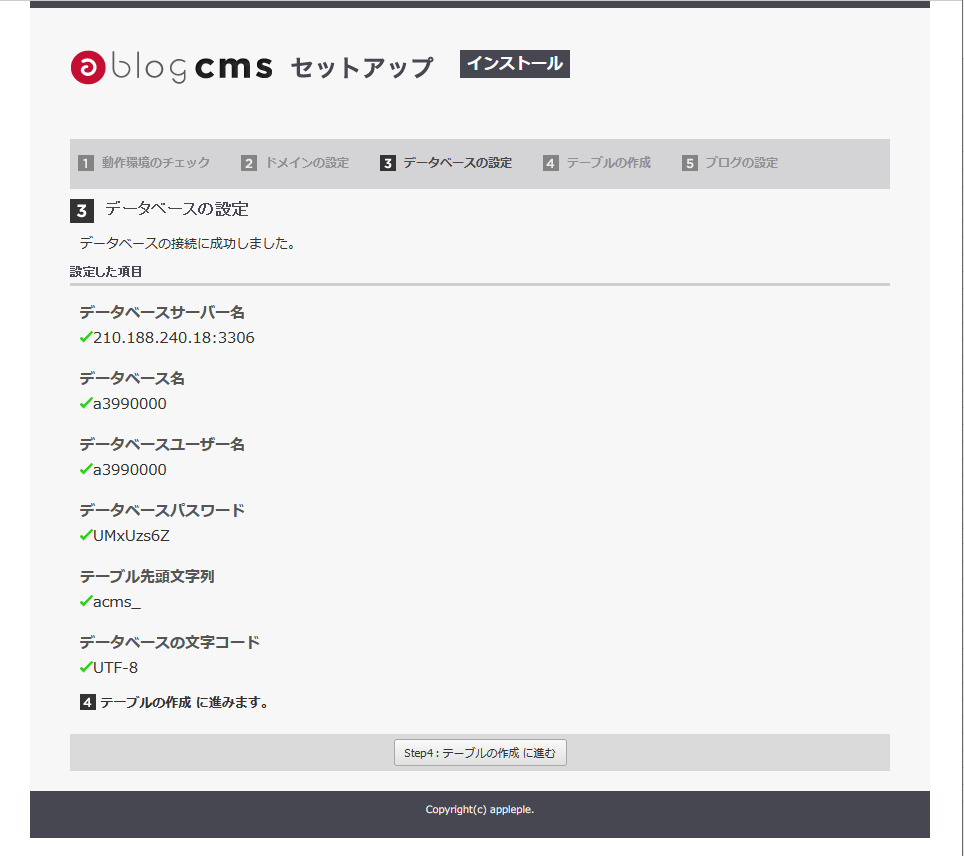
3.データベースの情報を入力します。
画像のような、a-blog cmsのデータベース(データの保存場所を指します。詳しくはこちら)を入力する画面が表示されます。
入力する情報は、SiteManagerにて設定したMariaDB10.6の情報を入力いたします。
(「○PHPおよびMySQLの確認と設定 2.Site ManagerにてMySQLのバージョンを確認および設定します。」をご参照ください。)
下記の画像と表を参考にして頂き、適切な入力が終わりましたら、「データベースを設定する」をクリックします。
| データベースサーバー名 | MariaDBの『サーバーIP:サーバーport』を入力。※真ん中は「:」で区切っています。 (例:xxx.xxx.xxx.xxx:3333) |
|---|---|
| データベース名 | MariaDBの『データベース名』を入力 (例:z1234567) |
| データベースユーザー名 | MariaDBの『ユーザー名』を入力。 |
| データベースパスワード | MariaDBの『サーバIP』を入力 ※セキュリティ上、SiteManagerにてパスワードを確認することはできません。 ご不明な場合は再設定してください |
テーブル先頭文字列 (用語説明は此方) |
お客様ご自身にて、任意に入力ください。 その際は「 acms_ 」のように、最後に「 _ (アンダーバー) 」をつけるようにしてください。 また、a-blog cmsを複数インストールされている場合は、必ず別の名前にしてください。 (例:acms_、acms_fiw_ ) |

データベースについて
データベースとは、ホームページを掲載する際に必要なデータを保管する場所を指しております。
データペースサーバのホスト名(アドレス)・データベース名を入力することで接続され、自動でテーブルが作成されます。
FTP接続したサーバにアップロードしたデータと、データベースに保管されたデータでa-blog cmsが動作します。
テーブル接頭辞について
データベースはホスティング1契約につき、1つがご使用可能となっておりますので、複数のホームページをa-blog cmsで作成し、
運用する場合には、ホームページのデータが混ざることを防ぐため、それぞれのホームページのデータ専用の名前を決めておく必要があります。
その名前が「テーブル接頭辞」です。
問題なくデータベースへの接続がされましたら、以下の表示がされます。
[Step4:テーブルの作成に進む]ボタンをクリックします。

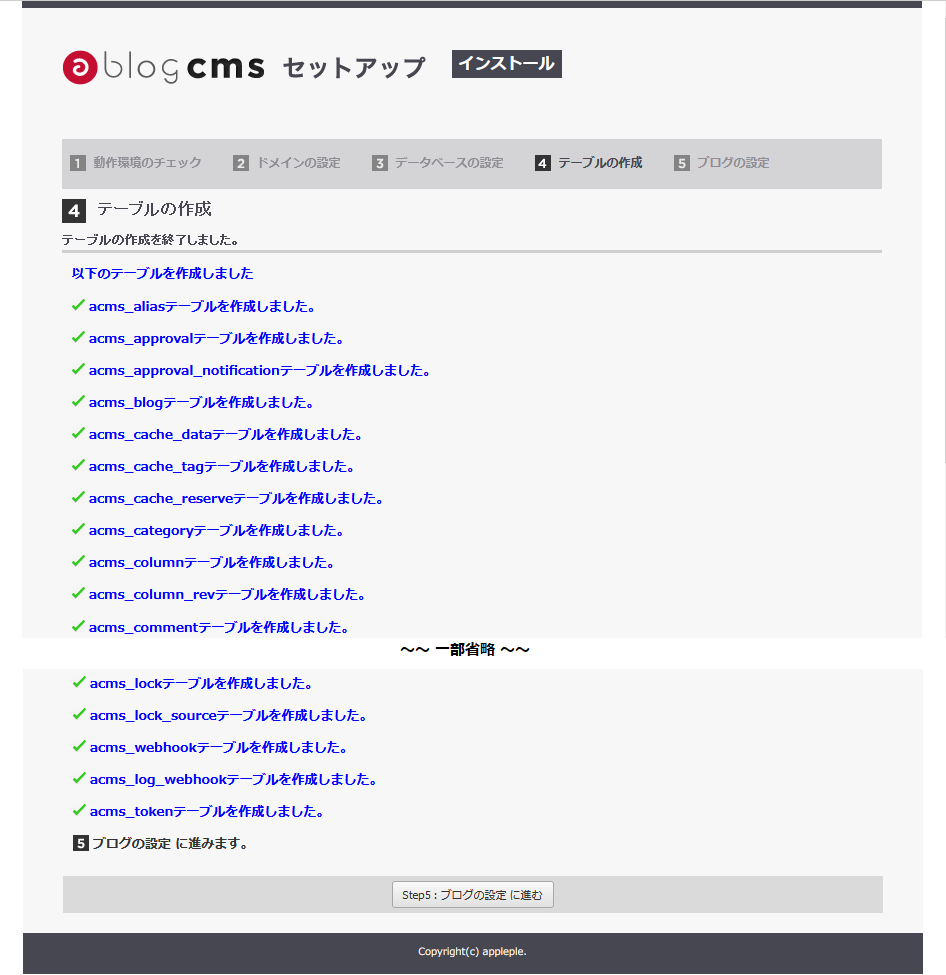
4.テーブルの作成をします。
画像のような画面が表示されますので、[テーブルの作成を実行]ボタンをクリックします。

テーブルが正常に作成されましたら、以下の画像のように作成されたテーブルにチェックが付いた状態で表示されます。
[Step5:ブログの設定に進む]ボタンをクリックします。

5.ブログサイトの情報を入力します。
画像のような、ブログサイトの情報を入力する画面が表示されます。
下記の画像と表を参考にしていただき、入力が終わりましたら、「ブログとユーザーを設定する」をクリックします。

ブログの名前 |
お客様ご自身にて、任意に入力ください。 |
インストール時の初期テーマ | 使用したいテーマを選択してください。 |
|---|---|
| ユーザーの設定 | ・ユーザー名:任意のユーザー名を設定してください。※管理画面へのログインで使用します。 |
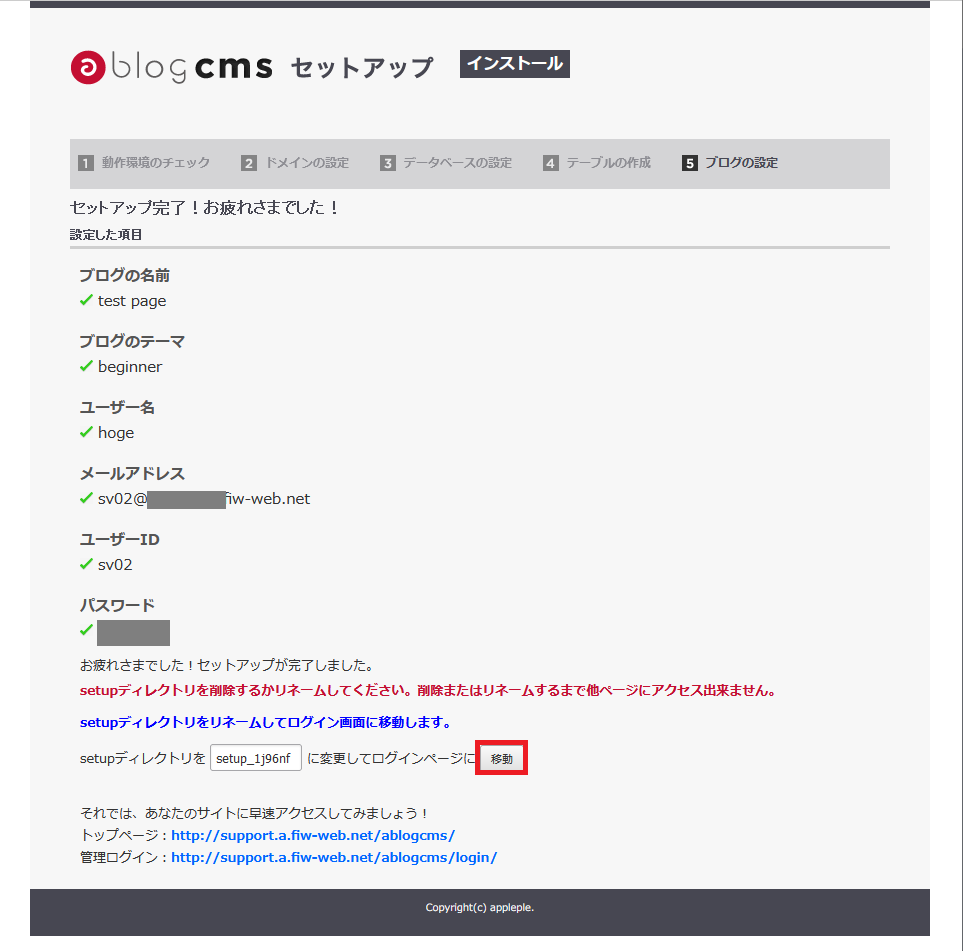
5.インストールが完了しました。
設定が完了したら以下のようなセットアップ完了画面が表示されます。
セットアップで使用したディレクトリをリネームする必要があるので、この画面の下部にある、
「setupディレクトリをxxxに変更してログインページに[移動]」 をクリックします。

○a-blog cms管理画面へのログイン
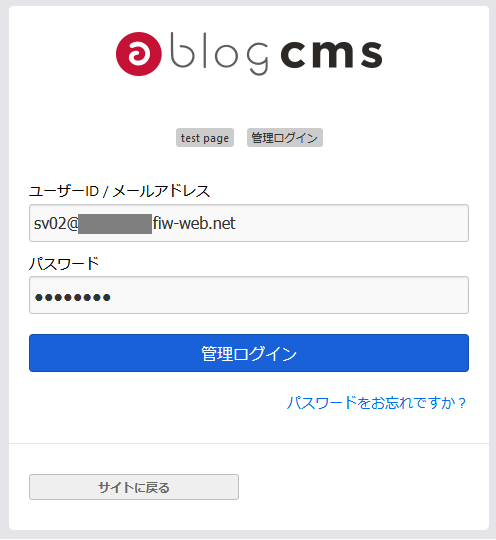
1.ログインページが表示されます。
a-blog cms管理画面へログインするためのページが表示されます。
「ユーザーID または メールアドレス」と「パスワード」を入力し、[管理ログイン]をクリックします。

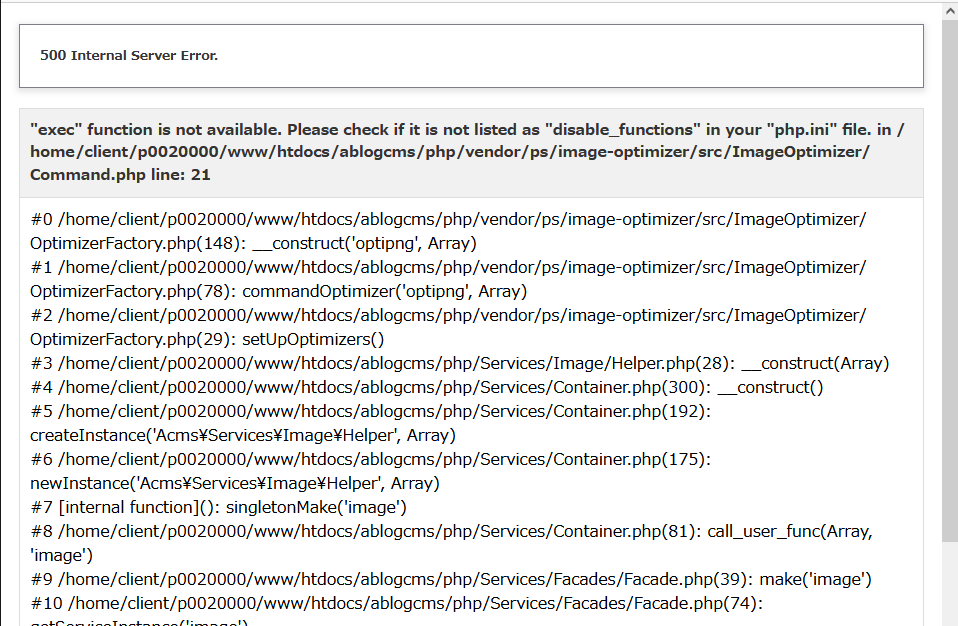
2.エラーが表示されます。php.iniと.htaccessでの設定を行います。
phpの「exec」が有効でないため、以下の500エラーが表示されます。

「/www/htdocs」以下に「php.ini」と「.htaccess」ファイルを作成し、以下を記載してください。
.htaccessへの記載 |
suPHP_ConfigPath /home/client/FTPID/www/htdocs/ |
|---|---|
php.iniへの記載 |
exec = on |
3.サイトの表示確認
上記設定が完了しましたら、ページが表示されるようになります。

ブログのカスタムや記事の投稿方法、実際の運用での注意点やセキュリティなどについて、a-blog cms公式サイトなどをご参考下さい。
a-blog cmsの公式サイト:https://www.a-blogcms.jp/
これで a-blog cms の導入方法は以上です。
お疲れさまでした。